我用过2个wordpress主题,之前用的是收费主题lonesome估计作者太忙了,停更了。所以又换了个主题,现在用的主题是xenice的onenice,刚开始的时候觉的也一般,没想到去掉图片,改纯文本后的风格我是很满意了!顺便记录一下修改的部分。
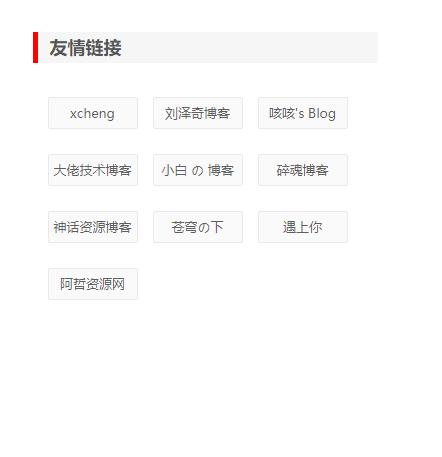
友情链接
有跟作者反应过了,反正主题自带的友情链接是不知道怎么去添加新的连接,我之前的链接都不能用。网上找了个代码。
直接在后台小工具添加自定义Html
<ul style="padding: 12px 13px 10px 0px;" class="wailian">
<li><a href="填入域名" target="_blank">网站名</a></li>
<li><a href="填入域名" target="_blank">网站名</a></li></ul>
然后添加CSS代码 后台 外观 额外CSS 加入下面的代码。边框距离可以照着自己主题修改!
/******* 友情链接 css 控制 ******/
.wailian li{ float:left}
.wailian li a {
background: #FAFAFA;
border: 1px solid #e9e9e9;
display: block;
text-align: center;
margin-left: 15px;
margin-bottom: 5px;
padding: 0 4px;
border-radius: 2px;
width:90px;
color: #5e5e5e;
line-height: 30px;
white-space:nowrap;
overflow:hidden;
}
.wailian li a:hover {
color: #fff;
background: #428BCA;
}
img.thumb {
object-fit: cover !important;
}效果如下

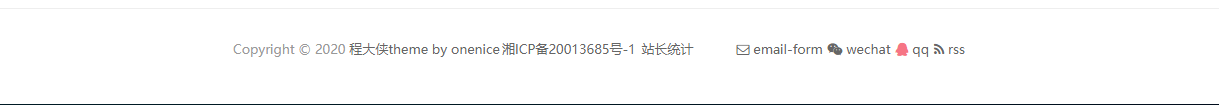
增加了页面底部联系跟RSS订阅
在footer.php中合适位置添加下面代码
<ul class="social-media-icons">
<li><a class="rss" target="_blank" href="RSS地址" tabindex="0">
<i class="fa fa-rss" title="rss"></i>
<span class="screen-reader-text">rss</span></a></li>
<li><a class="qq" target="_blank" href="https://wpa.qq.com/msgrd?v=3&uin=QQ号&site=qq&menu=yes" tabindex="0">
<i class="fa fa-qq" title="qq"></i>
<span class="screen-reader-text">qq</span></a></li>
<li><a class="wechat" target="_blank" href="微信图片弟子" tabindex="0">
<i class="fa fa-wechat" title="wechat"></i>
<span class="screen-reader-text">wechat</span></a></li>
<li><a class="email-form" target="_blank" href="mailto:邮箱" tabindex="0">
<i class="fa fa-envelope-o" title="email-form"></i>
<span class="screen-reader-text">email-form</span></a></li>
</ul>然后也是跟上面同样的添加CSS
/******* 底部 css 控制 ******/
.social-media-icons li{
float:right
}
.social-media-icons li a{
margin-left: 1px;
padding: 0 2px;
}
.social-media-icons{
list-style:none
}
.beian{text-align:center;
padding: 0 2px;
}效果如下

目前就只有这些,慢慢在修改吧!