熊野在基于牧风的项目上开发的WordPress插件。
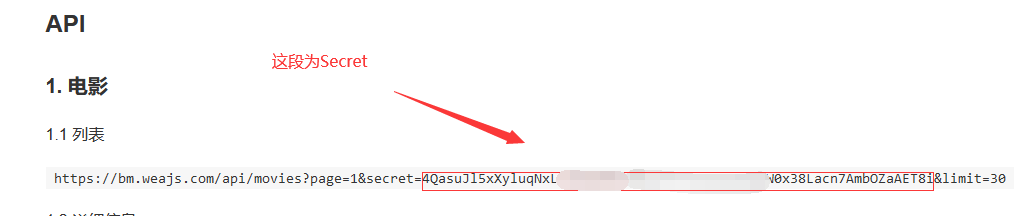
1.申请Secret并安装插件
在该页面申请Secret:https://bm.weajs.com/另外还需要填写你的豆瓣id及昵称,在该网站可同步豆瓣平台标注的电影和书籍信息,也可以在上面标注电影。
下一步即是安装插件,填写好secret即可。

2.新建页面
在wordpress后台新建一个页面并填入
(电影)
[bm db]movies[/bm db](读书)
[bm db]books[/bm db]使用时请删去中间空格!!!
作者的话:WordPress 自带 jQuery 并不支持 $ 关键字,head 设置 meta 也需要通过官方钩子实现,如果你想在自己的 WordPress 的站点上布置读书观影记录,并不能完全按照牧风的教程来做,对没有接触过编程的人来说,这存在一定难度。
下载地址:https://github.com/ibearye/bmdb-for-wordpress
牧风的项目地址:https://github.com/iMuFeng/bmdb/
集成主题部署
在wordpress上布置bmdb,核心基本与Github上的readme没区别,特别就在于如何在wordpress上正确
- 设置头部meta;
- 引入资源文件。
第一点,设置头部meta,在 functions.php 添加代码:
function bmdb_head()
{
echo '<meta name="referrer" content="never">';
}
add_action('wp_head','bmdb_head');第二点,引入资源,在 functions.php 添加代码:
function bmdb_css_js(){
wp_enqueue_script("jquery");//如果已引入jquery,就去掉这一行代码
wp_enqueue_style( 'bmdb', get_template_directory_uri().'/dist/Bmdb.min.css' );//第二个参数填css的地址
wp_enqueue_script( 'bmdb', get_template_directory_uri().'/dist/Bmdb.min.js' );//第二个参数填js的地址
}
add_action('wp_enqueue_scripts', 'bmdb_css_js');如果你直接把Github上下载的dist文件夹扔到了主题文件夹里,上面的代码就不用改了。